تفاوت های html و css
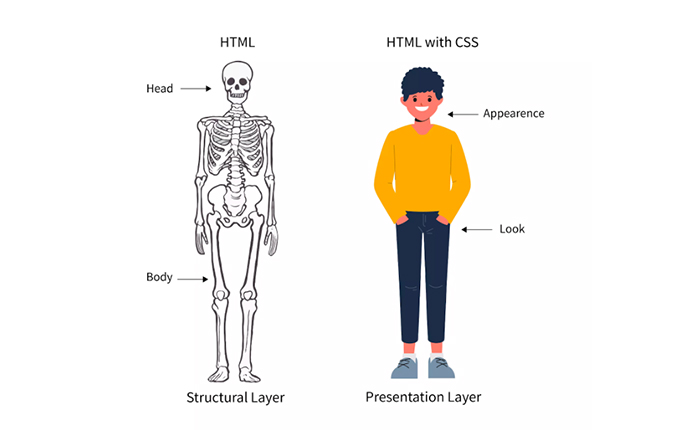
در دنیای امروزی دیجیتال، وبسایتها و صفحات وب اساسیترین قطعههایی هستند که کسبوکارها، کسب و کار های فردی و بسیاری از موجودیتهای آنلاین ارائه میدهند. زبانهایی مانند HTML (HyperText Markup Language) و CSS (Cascading Style Sheets) به عنوان ابزارهای اساسی و بنیادین در زمینه طراحی سایت در شیراز و توسعه وب استفاده میشوند. HTML به عنوان زبان ساختاردهی و ارائه محتوا و CSS به عنوان زبان استایلدهی و ظاهری سایتها، دو عنصر اصلی هستند که با هم ترکیب میشوند تا وبسایتها را زیبا، کارآمد و قابل دسترسی کنند.
در این مقاله، ما قصد داریم تا به طور جامع به مفاهیم html و css و کاربردهای آنها در طراحی وب پرداخته و ویژگیهای مهم هر یک را بررسی کنیم. همچنین تفاوتهای اصلی بین این دو زبان را مورد بررسی قرار داده و مثالهای عملی از استفاده آنها را ارائه خواهیم کرد. این مقاله به همراه مثالهای عملی، مفاهیم اصلی را برای تازهواردان به زمینه توسعه وب و همچنین علاقهمندان به این حوزه توضیح میدهد.
ما به دنبال ارائه یک روشنایی و ارزشمندی درباره استفاده از HTML و CSS هستیم و امیدواریم که این مقاله به شما کمک کند تا درک بهتری از این دو ابزار مهم در طراحی وب سایت در شیراز داشته باشید.
Html چیست؟
HTML مخفف عبارت HyperText Markup Language به معنای زبان برچسبگذاری ابرمتن است. این زبان برنامهنویسی، ابزار اصلی برای ساختاردهی و ایجاد صفحات وب است. HTML از تگها (tags) برای تعریف محتوا، اجزا و عناصر مختلف یک صفحه وب استفاده میکند.
هدف اصلی HTML این است که محتوای یک صفحه وب را تعریف کرده و ساختار مناسبی را برای نمایش اطلاعات به کاربران ارائه دهد. این زبان به کمک تگها و عناصری مانند عناوین، پاراگرافها، تصاویر، لینکها و… صفحات وب را تشکیل میدهد.
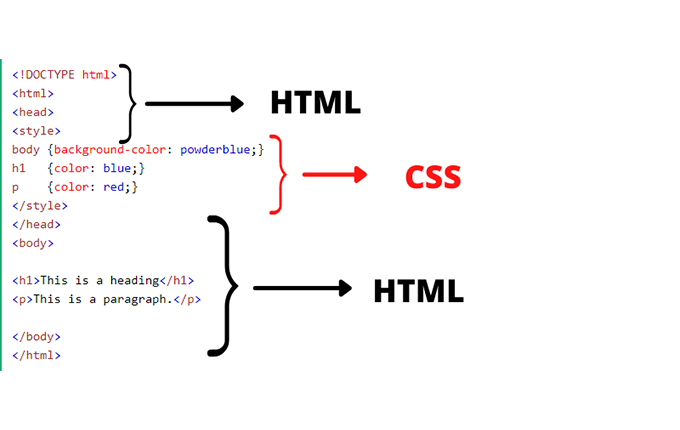
یک مثال عملی از استفاده از HTML میتواند تعریف یک پاراگراف در یک صفحه وب باشد. برای مثال، استفاده از تگ <p> برای شروع یک پاراگراف و استفاده از تگ </p> برای پایان دادن به آن پاراگراف است.
این کد HTML یک پاراگراف ساده را تعریف میکند که محتوای متنی را بین تگهای <p> و </p> قرار میدهد و مرورگر آن را به عنوان یک پاراگراف تشخیص میدهد و نمایش میدهد.
مهمترین ویژگی های html
HTML به عنوان زبان اصلی ساختاردهی وبسایتها دارای ویژگیهای مهم و حیاتی برای تعریف و نمایش محتوا در مرورگرهای وب است. برخی از مهمترین ویژگیهای HTML عبارتند از:
- تگها (Tags):
تگها در HTML برای تعریف مختلف عناصر صفحات وب مورد استفاده قرار میگیرند. این تگها با < شروع شده و با > پایان مییابند. به عنوان مثال، <p> برای تعریف یک پاراگراف و <img> برای نمایش تصاویر به کار میروند.
- ساختار سلسلهمراتبی:
HTML دارای ساختار سلسلهمراتبی است که به آن ساختار منطقی یا نسلی گفته میشود. این به معنای این است که هر عنصر درون یک عنصر دیگر قرار میگیرد و این سلسله مراتبی از تگها اجازه میدهد که صفحات وب را به صورت منظم و سازماندهی شده تشکیل دهد.
- امکان نشانگانگذاری و معنایی دادن:
HTML اجازه میدهد تا محتوا و اجزای صفحه وب با استفاده از تگها به معنایی خاص نشانگانگذاری شوند. این کار امکان دسترسی بهتر برای موتورهای جستجو و دستگاههای کاربر را فراهم میکند.
- امکان افزودن تصاویر، لینکها و چندرسانهای:
HTML به کمک تگهای خاصی امکان اضافه کردن تصاویر (<img> tag)، لینکها (<a> tag) و محتوای چندرسانهای مانند صدا و ویدئو را فراهم میکند.
- دسترسی پذیری و قابلیت توسعه:
HTML به عنوان یک زبان باز است که همگان میتوانند از آن استفاده کنند. این زبان قابلیت توسعه و تعمیم پذیری دارد و اجازه میدهد تا وبسایتها به سادگی با استفاده از استانداردهای آن ایجاد و توسعه یابند.
- سازگاری با مرورگرهای مختلف:
HTML به خوبی با مرورگرهای وب مختلف سازگاری دارد و صفحات وبی که با استفاده از HTML ساخته شدهاند، به درستی در اکثر مرورگرها نمایش داده میشوند. این ویژگیها از جمله مهمترین ویژگیهای HTML هستند وتفاوت html و css که این زبان را به یکی از پایههای اساسی و حیاتی در توسعه صفحات وب تبدیل کردهاند.
Css چیست؟
CSS یا Cascading Style Sheets به معنای “صفحات استایلدهی پیوسته” است و یک زبان استایلدهی است که استفاده میشود تا ظاهر و ظرفیت گرافیکی وبسایتها را تعیین کند. این زبان امکان اعمال استایل و تغییراتی نظیر رنگ، فونت، اندازه و ترتیب متن، ابعاد و موقعیت المانها و … را به محتوای HTML میدهد.
CSS به طراحان وب اجازه میدهد تا جداگانه از ساختار محتوایی صفحه وب، ظاهر و استایل آن را تعیین کنند. این بدان معناست که میتوانید یک سایت با ساختار یکسان HTML را با استفاده از CSS به طور کامل با ظاهرهای مختلف و زیباتری طراحی کنید.
مهمترین ویژگیهای CSS:
- انتخابگرها (Selectors): CSS از انتخابگرها برای انتخاب المانهای HTML جهت اعمال استایل استفاده میکند. این انتخابگرها میتوانند بر اساس نوع المان، کلاس، شناسه و ساختار مورد استفاده قرار گیرند.
- واحدهای مختلف اندازهگیری: CSS از واحدهای مختلف برای اندازهگیری اندازهها و فواصل مورد استفاده قرار میگیرد، از جمله پیکسل (pixel)، درصد (percentage)، em و rem و…
- ستفاده از کلاسها و شناسهها: CSS به امکان اضافه کردن کلاسها و شناسهها به المانهای HTML اجازه میدهد. این کلاسها و شناسهها به طراحان این امکان را میدهند تا استایلها را به طور جداگانه و بهینه بر روی المانهای مورد نظر اعمال کنند.
- توانایی توریفتن (Inheritance) و تصاعدی (Cascading): CSS امکان توریفتن یا ارث بری استایلها از یک المان به المان دیگر را دارد. همچنین قابلیت تصاعدی بودن این استایلها به معنای این است که اگر چندین استایل برای یک المان اعمال شوند، این استایلها به ترتیب و اولویت خاصی اعمال میشوند.
- کارایی و قابلیت توسعه: CSS قابلیت کنترل دقیق بر روی استایلها را به طراحان میدهد و این امکان را فراهم میکند تا ظاهر وبسایت را به دلخواه بهبود دهند. همچنین به سادگی با تغییرات در فایل CSS میتوان ظاهر کلی وبسایت را تغییر داد.
CSS به عنوان یکی از ابزارهای مهم در توسعه و طراحی وب، امکان سفارشیسازی قوی و زیبایی ظاهر صفحات وب را فراهم میکند و نقش خوبی در تفاوت های html و css دارد. این زبان به طراحان و توسعهدهندگان وب امکان ایجاد تغییرات گسترده در ظاهر و رفتار وبسایتها را میدهد.
تفاوت های اصلی html و css
html و css دو زبان مختلف هستند که در توسعه و طراحی سایت در شیراز استفاده میشوند و از نظر وظایف و کاربردهایشان با یکدیگر تفاوت دارند. برخی از تفاوتهای اصلی بین HTML و CSS عبارتند از:
- وظیفه اصلی html و css :
HTML (HyperText Markup Language): مسئولیت اصلی HTML، ساختاردهی و نمایش اطلاعات محتوای یک صفحه وب است. HTML عناصر مختلف مانند عنوانها، پاراگرافها، تصاویر، جداول و لیستها را تعریف و سازماندهی میکند.
CSS (Cascading Style Sheets): CSS مسئول استایل و ظاهری که برای محتوا تعیین میکند. این زبان استایلدهی امکان تغییر رنگ، فونت، اندازه و ترتیب متن، فاصله بین المانها و سایر جوانب ظاهری وبسایت را فراهم میکند.
- 2. نوع کدهای html و css:
HTML: کدهای HTML از تگهای باز و بسته مانند <tag></tag> برای تعریف المانها و ساختار محتوا استفاده میکند.
CSS: کدهای CSS از روشهای مختلفی مانند انتخابگرها، ویژگیها و مقادیر برای اعمال استایل به المانها استفاده میکند.
- 3. استفاده و کاربردها:
HTML: استفاده اصلی HTML برای ساختاردهی و محتوای یک صفحه وب است. HTML اطلاعات متنی و تصویری را نمایش میدهد و ساختار صفحه را تعریف میکند.
CSS: CSS برای اعمال استایل و ظاهری به محتوای HTML استفاده میشود. این زبان قادر است تا تغییراتی نظیر رنگ، فونت، فضای بین متن و… را اعمال کند.
- 4. نقش در ساختار و ظاهر در html و css :
HTML: مسئول ساختاردهی و محتوا است. HTML مشخص میکند که محتوا چگونه سازماندهی و نمایش داده شود.
CSS: مسئول استایل و ظاهر است. CSS به محتوا استایلهای زیبا و جذاب را اعمال میکند تا وبسایت زیباتر و دلنشینتر نمایش داده شود.
- ارتباط با یکدیگر در html و css:
html و css: این دو زبان با هم ترکیب میشوند تا صفحات وب را ایجاد کنند. HTML محتوا را تعریف میکند و CSS ظاهر و استایل آن محتوا را تعیین میکند. این تفاوتها نشان میدهند که HTML و CSS هر یک وظایف مختلفی در طراحی سایت شیراز دارند و با هم ترکیب میشوند تا صفحات وب با ساختار مناسب و استایل جذاب ساخته شوند.